Making Your Video Look the Part It Plays
By Anshey Bhatia (Serial entrepreneur and principal at VPV Interactive -click here)
So, you’ve got an awesome HD video you’ve just created, and you’re ready to showcase it on your site. But, before you do that, you want an easy way to see how it’s going to look on your site, and you’d like to have it include colors that match your website colors / theme.

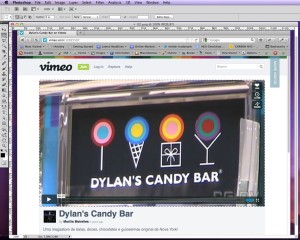
The first thing you can do to see how it’ll look on your site is to take a screen shot of your website and open it up in Photoshop or any other image editing software that you have.

Next, download the Vimeo Photoshop file template ( http://www.tyronlayley.com/freebies/vimeo-player-gui-psd-2/ ), open it in Photoshop and then copy all of the layers into your website screen shot to see how it’ll look. Using that PSD, you’ll be able to adjust colors of the player skin.

Once you’ve settled on some colors, you can check the HEX codes for the colors that you’ve chosen using the eyedropper or color tool. This provides a quick and easy way to see how your video will look on your website.

To actually implement it, when generating your embed code for the video, plug the HEX codes for the colors used in your design files into the customized Vimeo embed code (more / advanced options). Then, copy the embed code and use it in your site. You’re all set!